Веб-дизайн, как многие со мной согласятся, сродни настоящему искусству. Очень много зависит от креативности и таланта автора. Но иногда даже самые большие профессионалы могут допускать ошибки. Хотя это и можно назвать дизайнерским подходом, но все же есть вещи, использование которых в современном веб-дизайне попросту недопустимо.


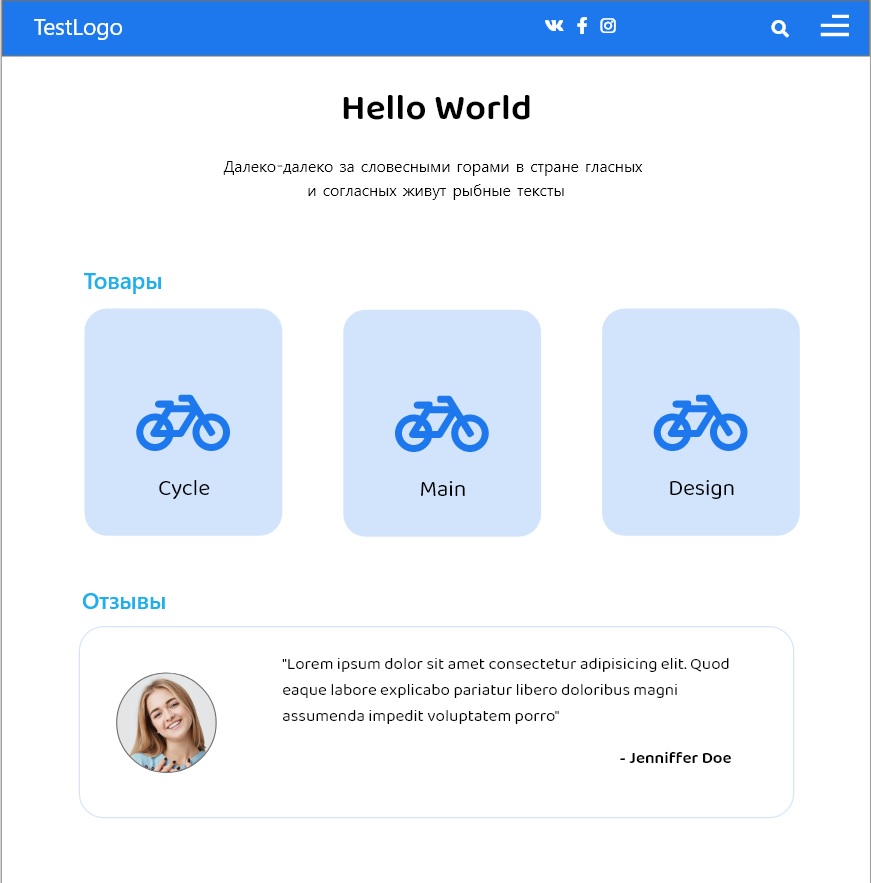
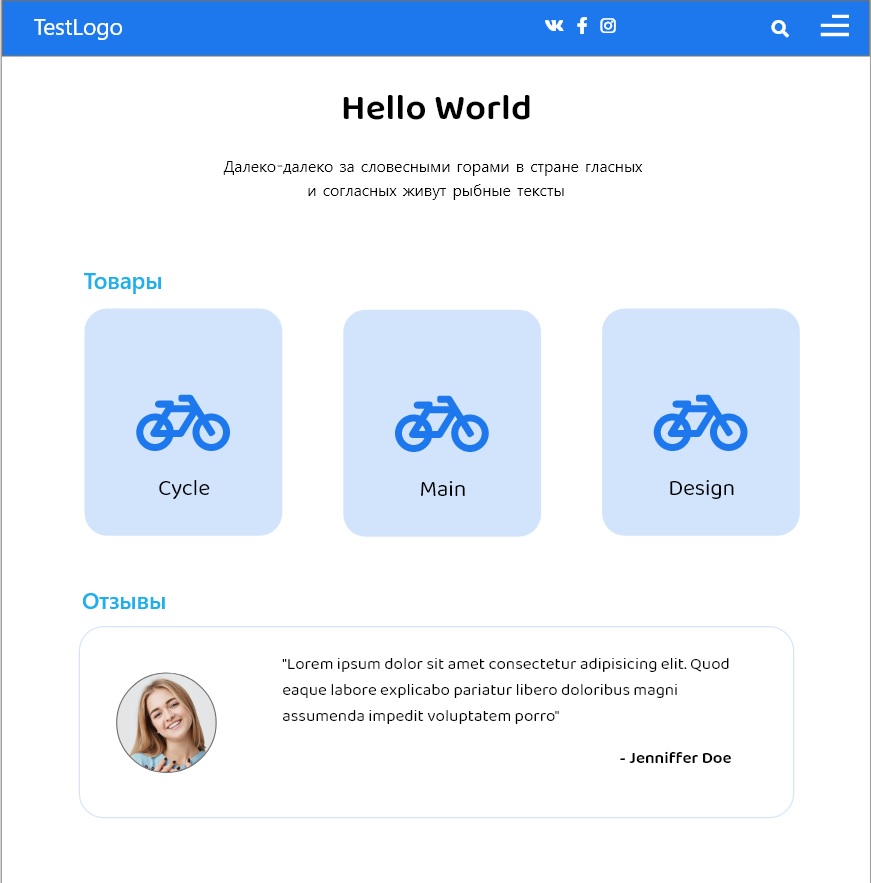
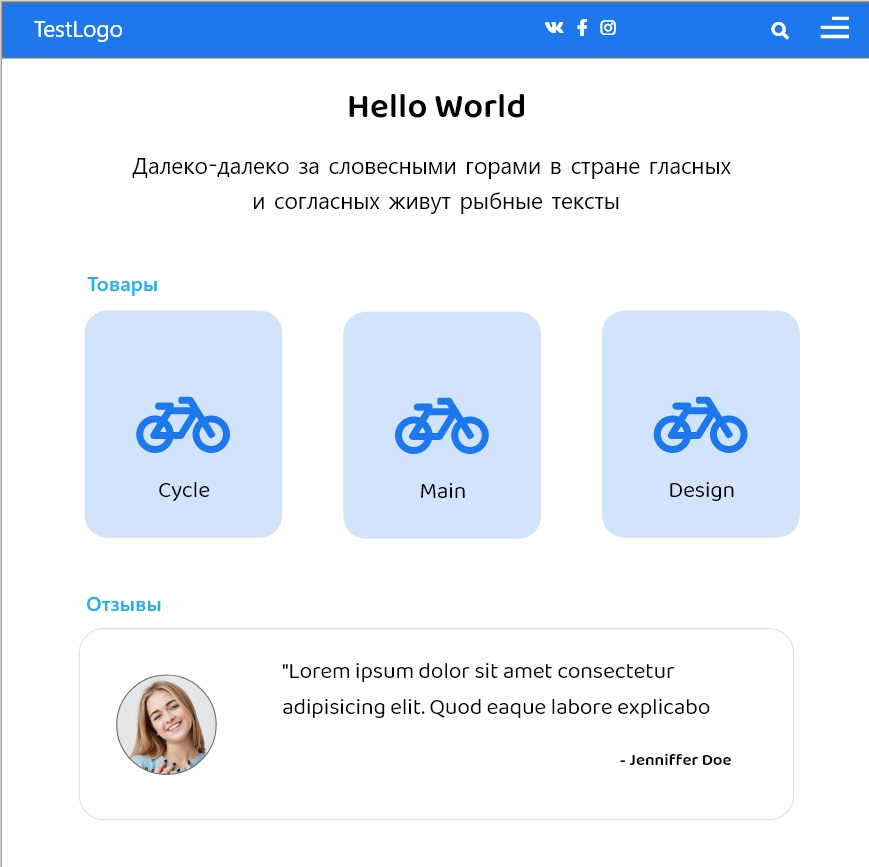
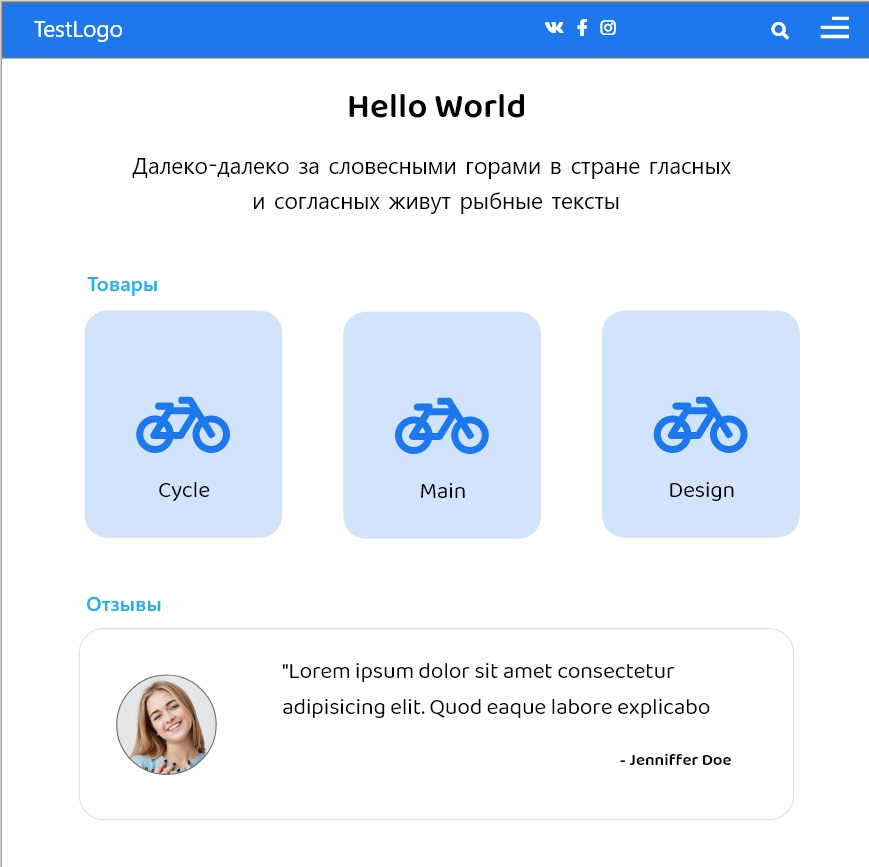
Сегодня мы решили поговорить о некоторых вещах, которые способны начисто убить ваш веб-дизайн. Давайте рассмотрим их. Для примера я создал простенький макет для дальнейшей презентации.
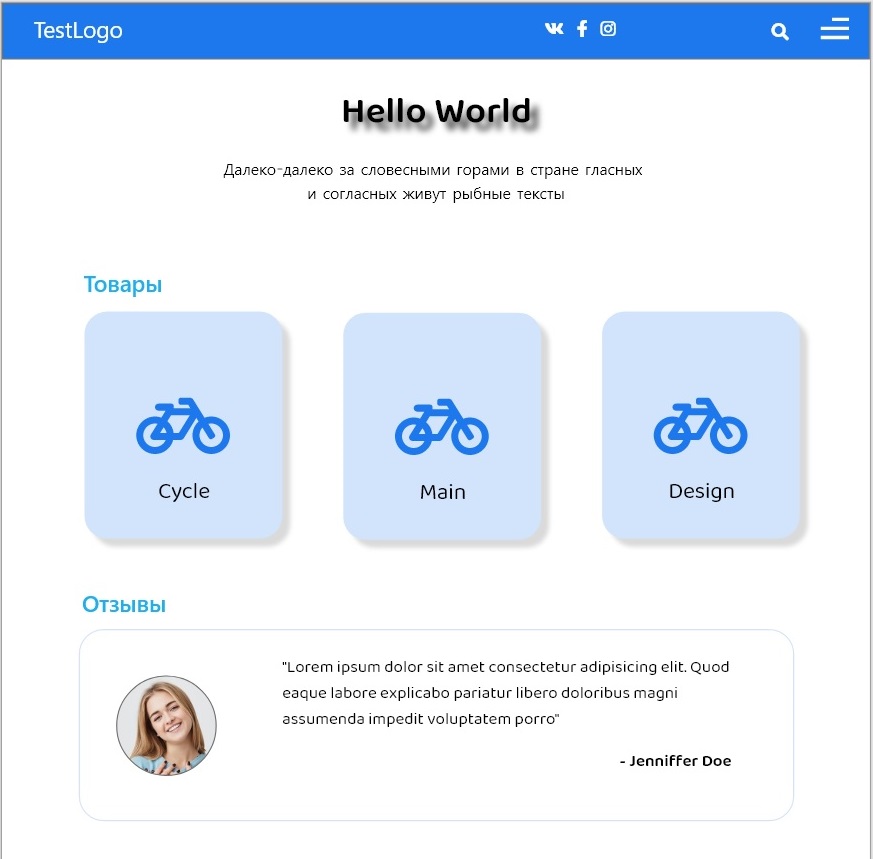
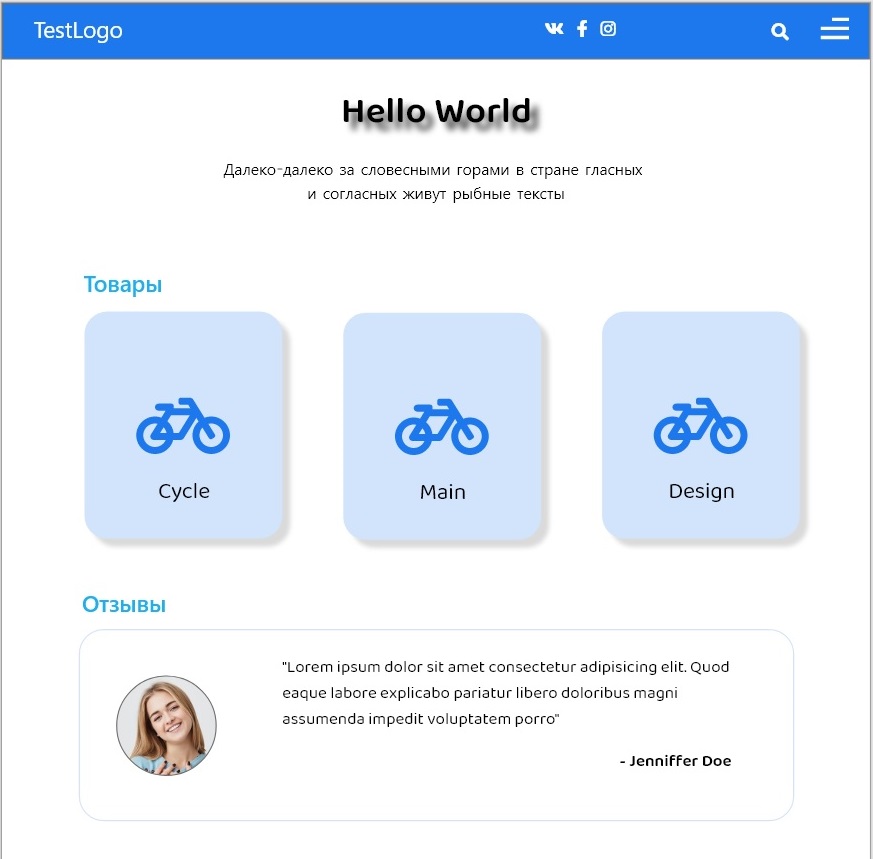
Большое использование теней в вашем веб-дизайне


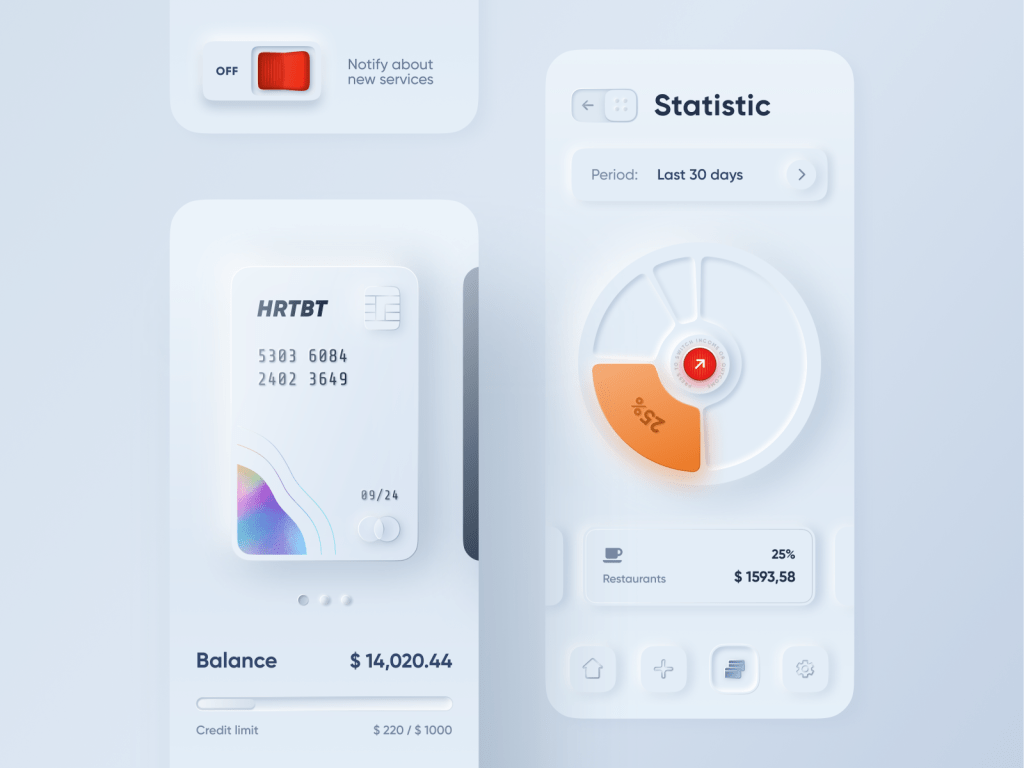
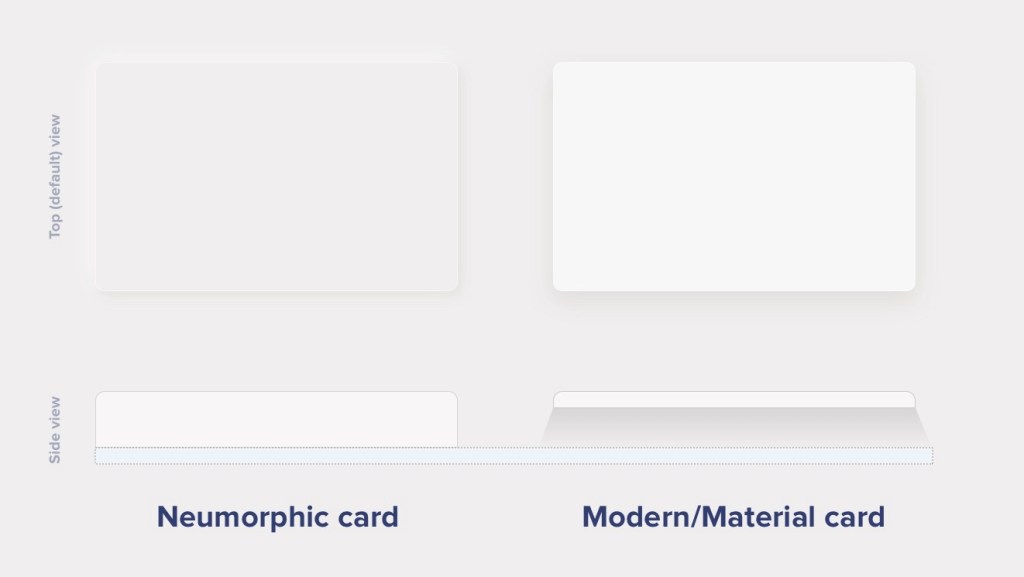
Наверное, многие видели сайты, на которых тени задавались практически всем элементам. Причем встречается это довольно часто. Помните — это очень плохая практика. Использование теней к месту и нет превращает ваш веб-дизайн во что-то страшное и непрезентабельное. Особенно, если автор специально делает эти тени действительно заметными. Хорошей альтернативой может стать так называемый неоморфизм, о котором мы писали ранее.
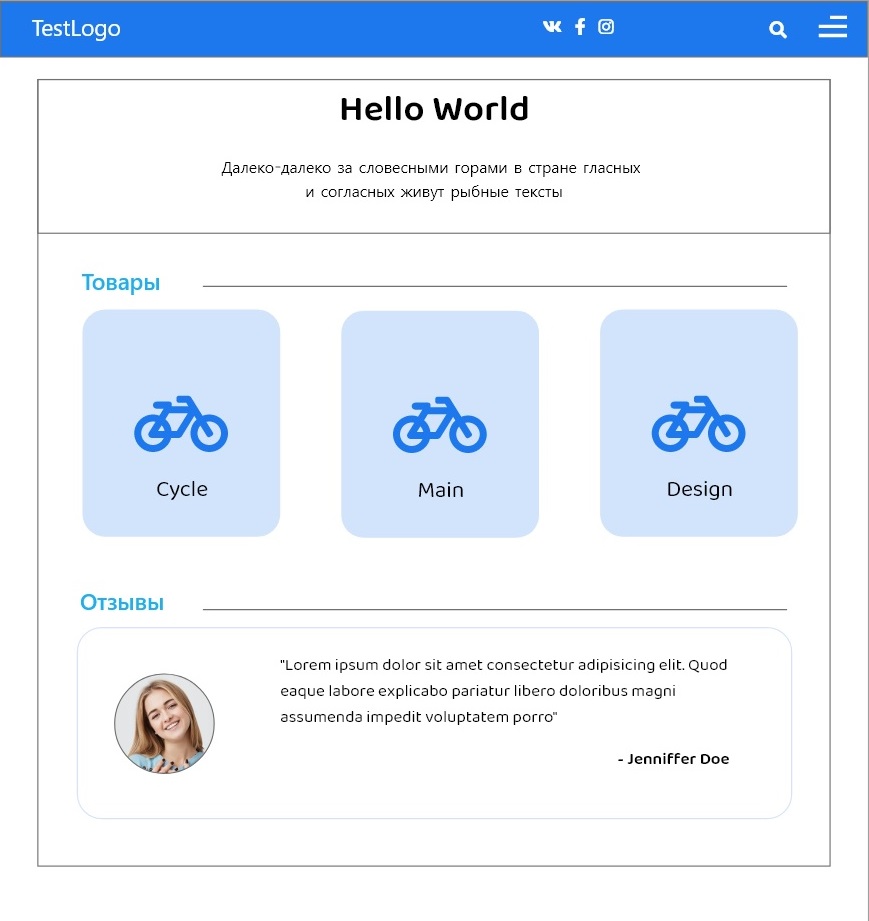
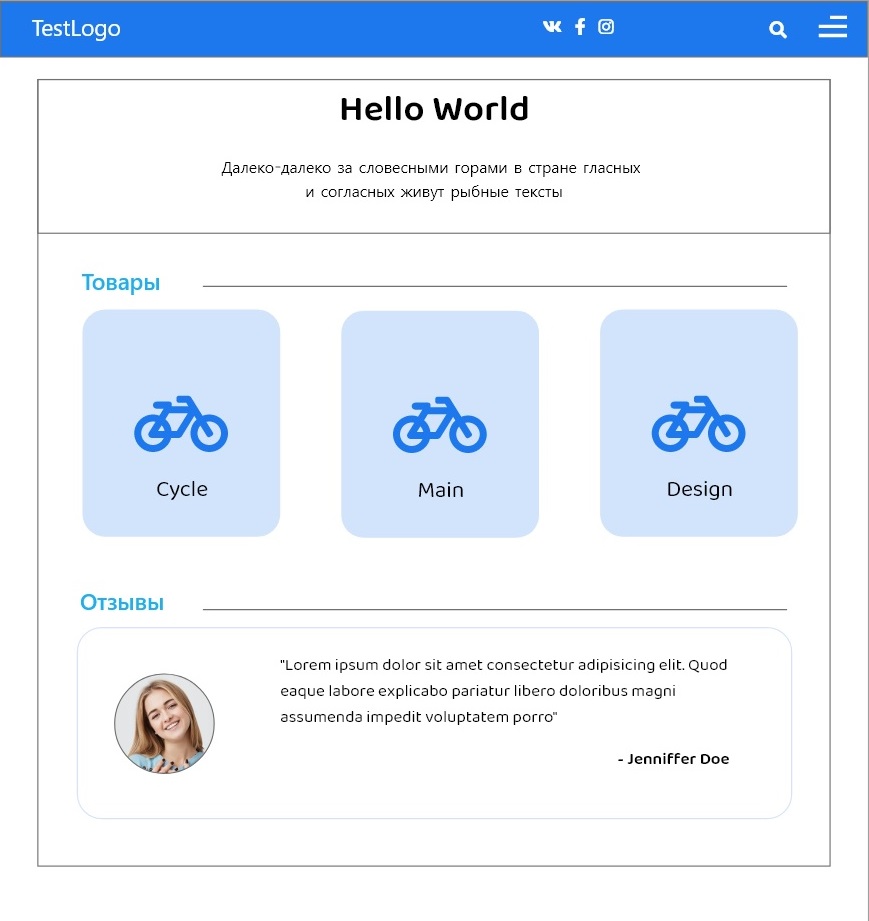
Использование границ в веб-дизайне


Нет, я ни в коем случае не хочу сказать, что не надо использовать границы. Но когда их становится много и они есть практически у каждого элемента, то такой прием заставляет ваш веб-дизайн выглядеть дёшево. Согласитесь, каждый хочет, чтобы его сайт или приложение выглядели стильно и современно. Использование же множества разнообразных границ приведет к отталкивающему эффекту.
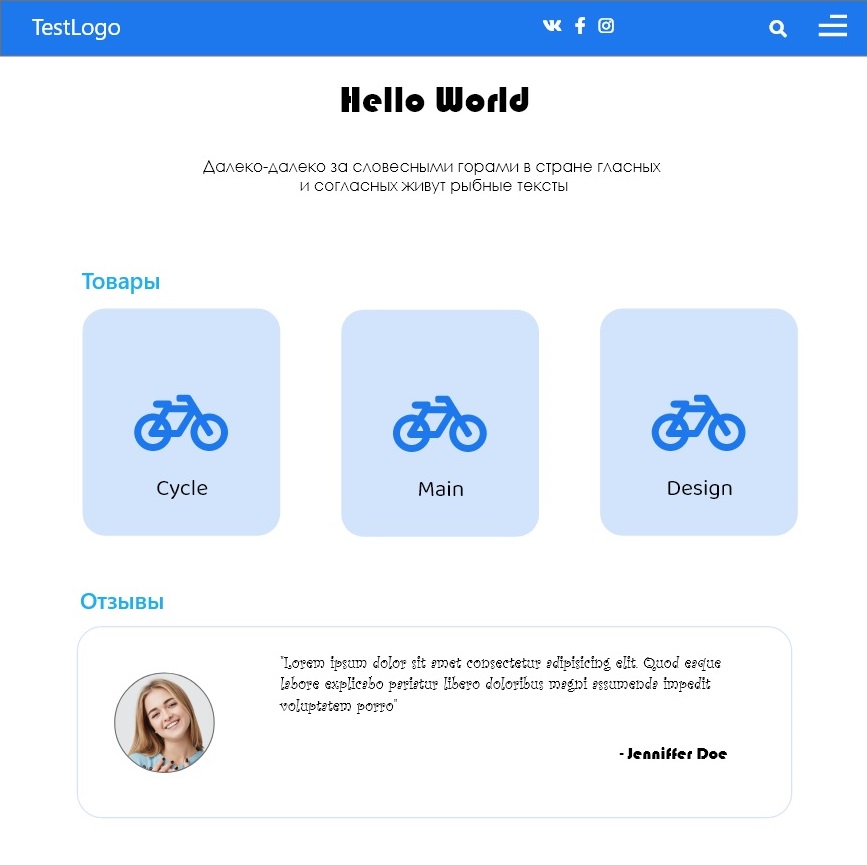
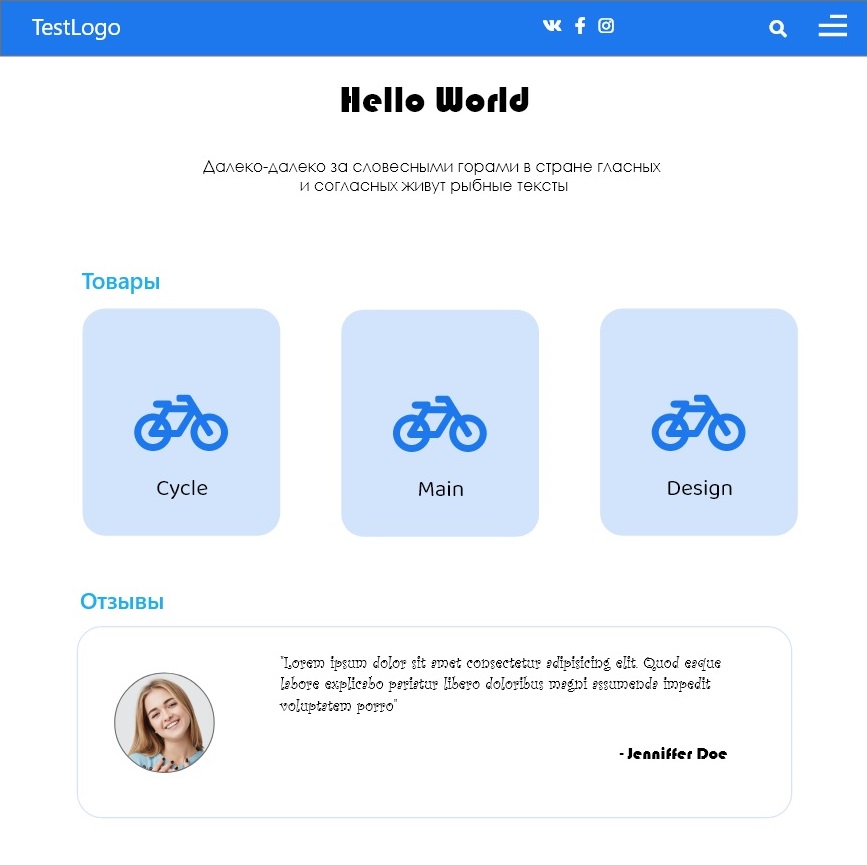
Веб-дизайн с неподходящими шрифтами


Часто видели на сайтах текст, к которому приходится приглядываться, стараясь разобрать хоть что-то? Оказывается, автору просто понравился шрифт, а пользователи теперь мучаются, пытаясь разобрать это. Да, несомненно в веб-дизайне существует прием, когда автор использует необычный шрифт для акцента на элементе. Но в этом случае общая картина выглядит гармонично. Использование же плохого шрифта только из-за того, что она вам понравился — неоправданное решение. Если пользователю будет неудобно пользоваться вашим ресурсом, то он попросту покинет его. Будьте внимательны при выборе шрифтов для веб-дизайна
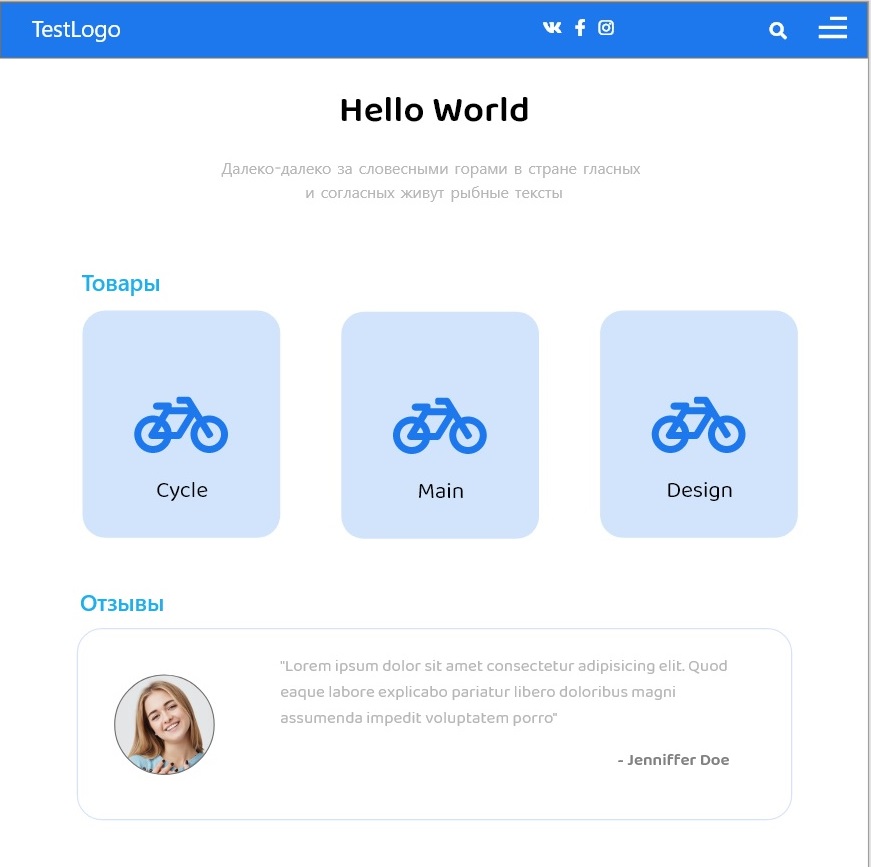
Веб-дизайн с плохо проработанным контрастом


О, это действительно ужасно. Многим приходилось видеть, как автор в погоне за уникальностью задаёт тексту и другим различным элементам слабоконтрастные оттенки. Если дело касается незначительных изображений, то это ещё терпимо. Пользователь попросту пролистает картинку и все. Но если речь заходит о тексте, то здесь могут начаться проблемы. Вы станете читать текст, к которому приходится приглядываться? Конечно, нет. Тут, скорее вопрос, заметите ли вы его вообще. Помните, что одна из важнейших составляющих веб-дизайна — его удобство.
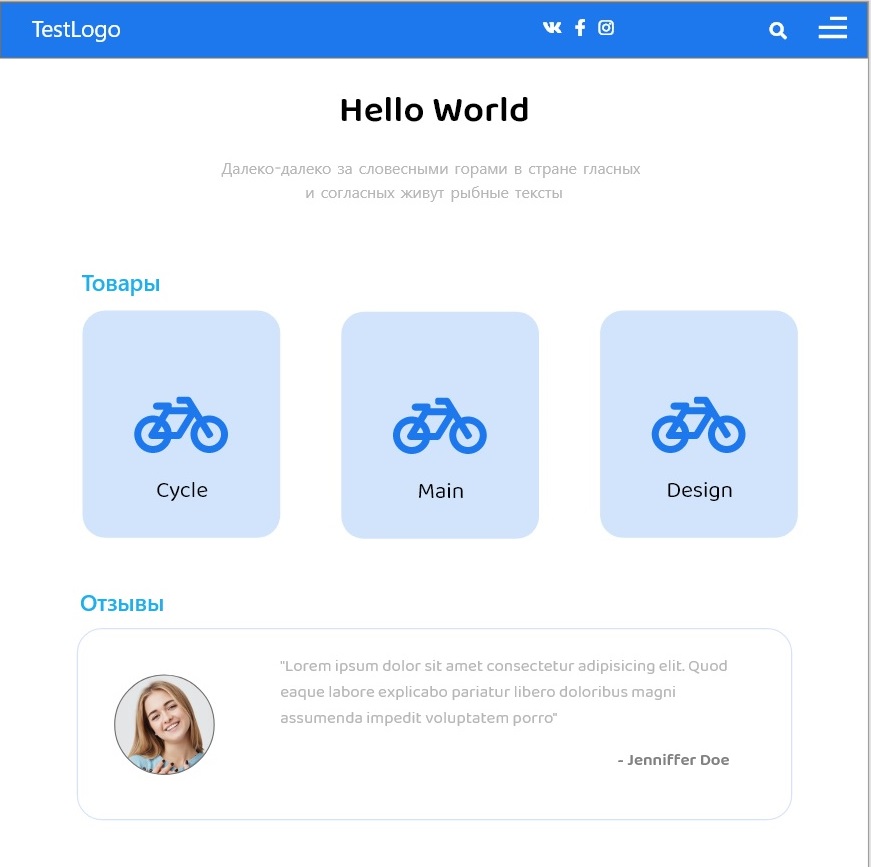
Веб-дизайн с плохой визуальной иерархией


В прошлом пункте я упомянул про удобство для пользователей, как основной критерий веб-дизайна. Так вот, использование плохой визуальной иерархии является одним из ярких примеров. Когда заголовки сливаются с основным текстом, и все это сливается с изображениями, то это действительно плохо. Структуру сайта или приложения необходимо продумывать заранее, акцентируя внимание на важном. Пользователю должна быть с первого взгляда понятна информация, которую до него хотят донести. Не допускайте этой ошибки.
Плохой выбор цветов для веб-дизайна


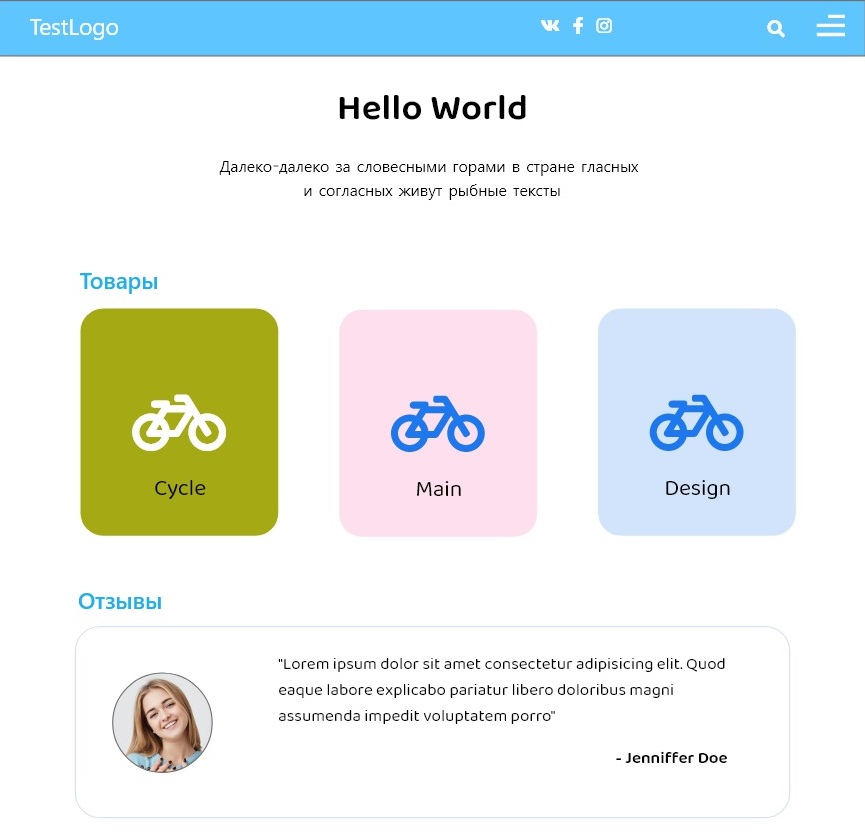
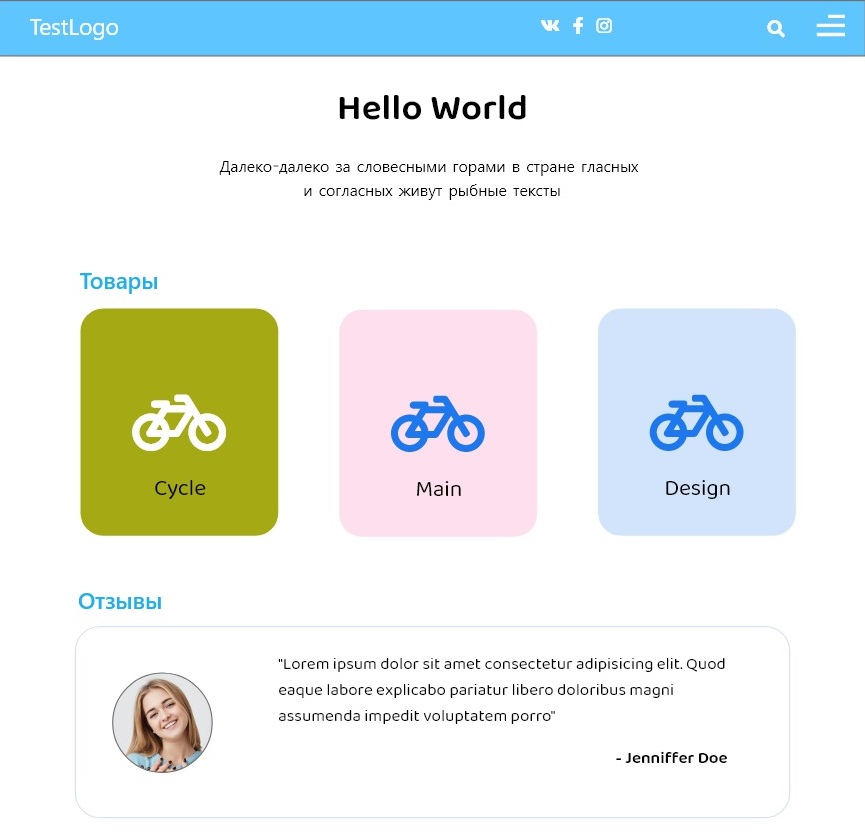
Самое вкусное я, конечно же, оставил на закуску. Выбор цвета в веб-дизайне — один из ключевых моментов. Плохо подобранные и несочетающиеся цвета очень плохо повлияют на весь дизайн. Вместо того, чтобы наслаждаться предоставляемой пользователю информацией, он, сам того не подозревая, будет заострять внимание на цветах. А цвета, как известно, очень мощный манипулятивный инструмент. Даже если у вас творческий кризис и вы не можете подобрать из хорошую палитру, то всегда можно воспользоваться специальными сервисами, коих в интернете огромное множество. Например, Colorsinspo.
В любом случае помните, что основное назначение веб-дизайна — представление информации пользователю. Красота и изящество должны гармонично сочетаться с удобством использования. Создание дизайна — уникальный творческий процесс. А продукт на выходе должен стать сочетанием стиля и функциональности. Если же у вас возникнут вопросы, то вы всегда сможете задать их нашей команде веб студии HashWeb, а мы всегда будем рады помочь.