Знакомимся с легкой и мощной Alpine.js
Сегодня мы познакомимся с Alpine.js. У многих разработчиков существует плохая тенденция чрезмерно усложнять рабочий процесс, особенно если на горизонте появилось что-то новое. Зачем использовать CSS, когда вы можете использовать CSS-in-JS? Зачем использовать Grunt, если вы можете использовать Gulp? Зачем использовать Gulp, когда вы можете использовать Webpack? Зачем использовать традиционную CMS, когда вы можете сделать все […]
Как создать привлекательный Landing page (часть 2)
В первой части статьи мы начали разговаривать о разработке действительно привлекательной landing page для пользователя. Мы научились определять основную ценность и правильно доносить ее до посетителей, задумались над призывами к действию и рассмотрели причины отказов людей.
Во второй части статьи мы поговорим о других способах и методах увеличения привлекательности целевой страницы. Несмотря на то, что каждый пользователь индивидуален, всегда можно выделить общие закономерности, которые увеличат конверсию. При этом нет необходимости прибегать к сомнительным приемам, которые способны навредить вашей репутации. Итак, приступим.
Как создать привлекательный Landing page
Landing page — это отдельная веб-страница, созданная для поддержки определенной маркетинговой кампании или таргетинга на определенный поисковый запрос. Как правило, они побуждают пользователей выполнить определенный призыв к действию, например, совершить покупку, подписаться на рассылку новостей или связаться по имеющимся контактам.
Итак, как нам создать целевые страницы, которые побуждают пользователей действовать, не прибегая к манипулятивным методам? Ответ заключается в сочетании четкой направленности, продуманного дизайна и неустанного тестирования.
Как использовать FoMO в веб-дизайне правильно?
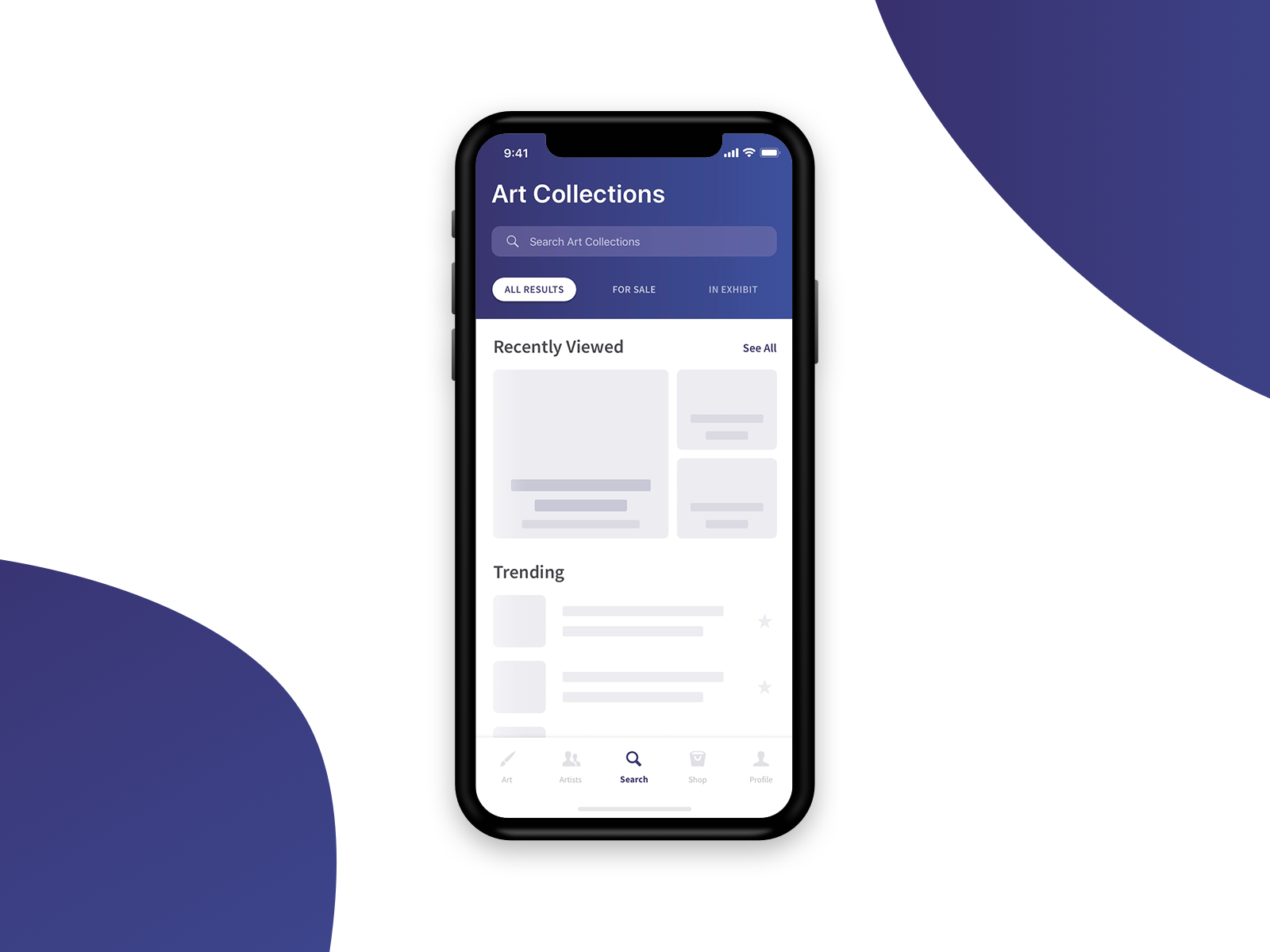
Что такое скелетный экран?
Скелетный экран – это версия пользовательского интерфейса, которая не содержит реального контента. Вместо этого он имитирует макет страницы, показывая ее элементы в форме. Такая форма аналогична реально существующему содержимому, которое появляется после загрузки страницы. Это, по сути, каркас страницы с заполнителями для текста и изображений.