Неоморфизм – новый тренд в веб-дизайне


Что такое неоморфизм, чем он так привлек дизайнеров и пользователей и почему он так популярен, попробуем разобраться в нашей статье. Все Западное Интернет-сообщество и веб-дизайнеры, в частности, уже с середины 2019 года активно обсуждают новый трендовый прием – неоморфизм. И хочется сказать, не зря. Пользователям подобные дизайны приходятся по вкусу.
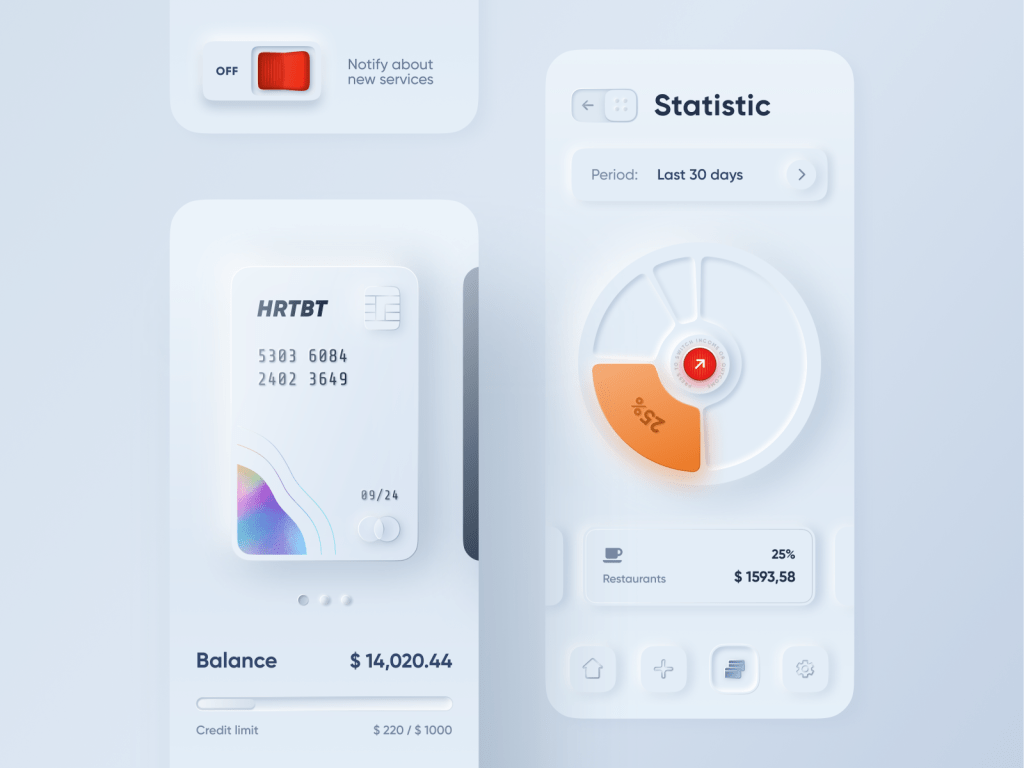
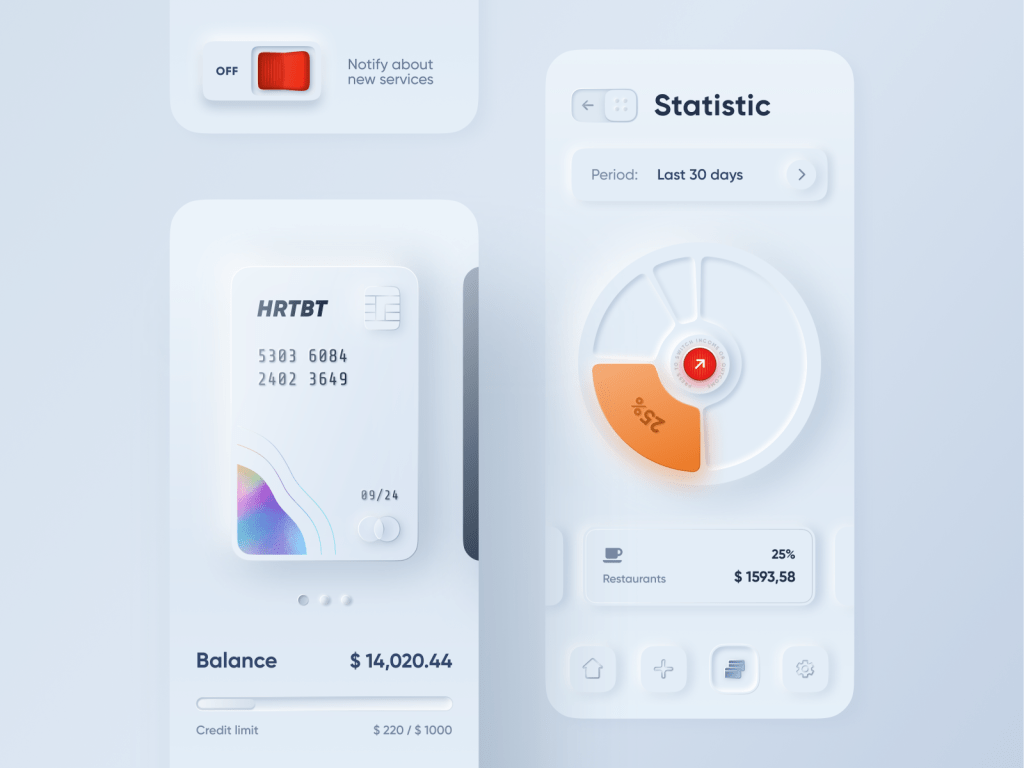
Неоморфизм представляет собой дизайнерский прием, при котором фигуры обретают не просто 3D объем, а становятся крайне реалистичными элементами. Это одно из тех понятий, о котором говорят, что лучше один раз увидеть. Многие годы технический прогресс идет по пути уменьшения размеров и стремления к плоскости. Поэтому оживающие элементы так приглянулись пользователям.
Все началось не так давно, когда один из пользователей Dribbble под ником alexplyuto разместил на своей странице пример подобного дизайна. Успех был феноменальным, а сама идея по-настоящему заразила многих веб-дизайнеров. К настоящему моменту идея неоморфизма настолько распространилась, что ее сегодня называют главным трендом и современным подходом.


В чем особенности неоморфизма?


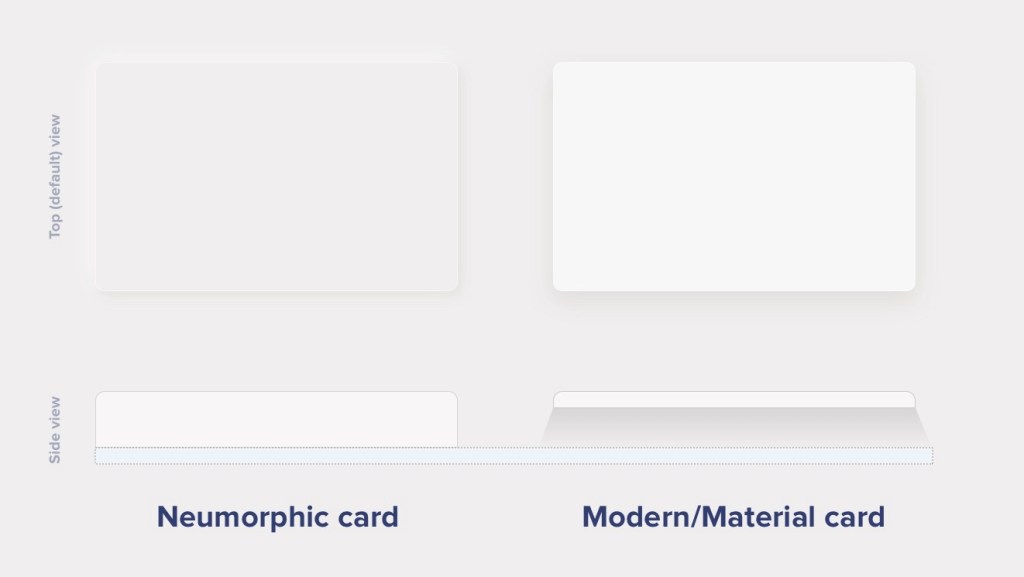
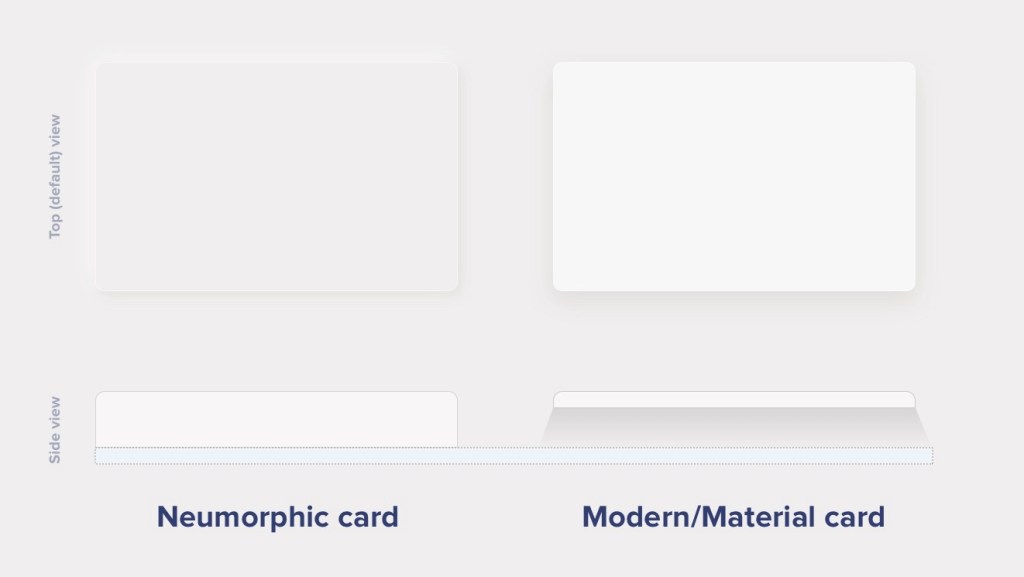
Давайте попробуем наглядно увидеть, в чем же разница между традиционными современными элементами и неомофизмом. Для примера будем рассматривать обыкновенные карточки. Текущая (материальная) карточка как будто бы находится над основной поверхностью, паря над ней. Такой эффект создают отбрасываемые тени, которые позволяют задать четкие границы.
Карточка с неоморфизмом выступает над основным фоном, эффекта «левитации» нет. Она как будто является выпуклым или вогнутым продолжением фона. Создается такая оптическая иллюзия совершенно несложно. Все дело в положительных и отрицательных значениях теней.


Однако при таком подходе есть одно маленькое «но». Основной фон должен обладать хотя бы минимальным оттенком, иначе у вас попросту не выйдет создать необходимого контраста элемента. Попробуйте использовать чисто белый или чисто черный фон, и поймете, о чем я говорю.
Давайте попробуем сделать что-нибудь несложное для примера
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<title>Форма с неоморфизмом</title>
</head>
<body>
<ul>
<li>
<label>
<input type="checkbox">
<div class="icon-box">
<i class="fa fa-random" aria-hidden="true"></i>
</div>
</label>
</li>
<li>
<label>
<input type="checkbox">
<div class="icon-box">
<i class="fa fa-backward" aria-hidden="true"></i>
</div>
</label>
</li>
<li>
<label>
<input type="checkbox">
<div class="icon-box icon-box-play">
<i class="fa fa-pause" aria-hidden="true"></i>
</div>
</label>
</li>
<li>
<label>
<input type="checkbox">
<div class="icon-box">
<i class="fa fa-forward" aria-hidden="true"></i>
</div>
</label>
</li>
<li>
<label>
<input type="checkbox">
<div class="icon-box">
<i class="fa fa-retweet" aria-hidden="true"></i>
</div>
</label>
</li>
</ul>
</body>
</html>*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
justify-content: center;
-ms-align-items: center;
align-items: center;
min-height: 100vh;
background: #ececec;
}
ul{
position: relative;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
justify-content: center;
-ms-align-items: center;
align-items: center;
-webkit-flex-wrap: wrap;
-moz-flex-wrap: wrap;
-ms-flex-wrap: wrap;
-o-flex-wrap: wrap;
flex-wrap: wrap;
border-radius: 10px;
padding: 10px;
width: 500px;
background: #ececec;
box-shadow: -2px -2px 5px rgba(255,255,255,1),
3px 3px 5px rgba(0,0,0,.1);
}
ul li{
position: relative;
list-style: none;
text-align: center;
margin: 10px;
}
ul li label{
position: relative;
}
ul li label input[type="checkbox"]{
position: absolute;
opacity: 0;
cursor: pointer;
}
ul li label .icon-box{
width: 60px;
height: 60px;
background: #ececec;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
justify-content: center;
-ms-align-items: center;
align-items: center;
border-radius: 50%;
box-shadow: -2px -2px 5px rgba(255,255,255,1),
3px 3px 5px rgba(0,0,0,.1);
}
ul li label .icon-box-play{
width: 75px;
height: 75px;
}
ul li label .icon-box .fa{
font-size: 25px;
color: #6a9bd8;
}
ul li label .icon-box .fa-pause{
font-size: 30px;
}
ul li label input[type="checkbox"]:checked ~ .icon-box{
box-shadow: inset -2px -2px 5px rgba(255,255,255,1),
inset 3px 3px 5px rgba(0,0,0,.1);
}
ul li label input[type="checkbox"]:checked ~ .icon-box .fa{
transform: scale(.95);
}В итоге мы получим следующее


Проблемы неоморфизма
Несмотря на всю популярность неоморфизма, бытует мнение, что дизайн с такими элементами не совсем универсален. Он попросту может не подходить для людей с некоторыми ограничениями, например, по зрению. Веб-дизайнеру для исправления подобной ситуации может понадобиться увеличить контрастность элементов, а это бывает не всегда возможно.
Сложность восприятия отдельных элементов – еще одна проблема неоморфизма. В погоне за современным веб-дизайном можно не заметить, как пользователю станет сложно ориентироваться в активных и неактивных фрагментах. Это может создать неоправданное негативное восприятие и оттолкнуть в итоге самого главного человека – пользователя. Интерактивность в этом случае также может пострадать, поскольку конечный потребитель может попросту не разобраться в том, куда можно нажать, а куда нет.


В любом случае, неоморфизм совсем не зря называют новым трендом веб-дизайна и самой свежей идеей последнего времени. Он развивается и получает все более широкий охват. Многие сайты, компьютерные и мобильные приложения уже получают интерфейс с элементами неоморфизма. Так что, если вы хотите добавить современности в свой дизайн, то стоит обратить очень пристальное внимание на современный неоморфизм. Если у вас возникнут вопросы, то вы можете всегда задать их, а веб студия HashWeb с удовольствием ответит на них.
